【Photoshop】3ステップ!段ボールのテクスチャを追加する方法【簡単編】

こんにちは。
今回は一瞬でできる段ボールで作った風画像の作り方を紹介します。
● 段ボールのテクスチャを追加する方法 ●
使用ソフト:Photoshop
1. Photoshopを開いて好きな画像を作る
今回はイラストACから素材をとって配置しました。
雲の形は こちら
くまさんや木は こちら

作ったのがこちらの画像です。
2. 段ボールのテクスチャを作った画像の上に配置する
今回は こちら の画像を使いました。
テクスチャとはいわゆる”質感”のことです。
「紙 テクスチャ 画像」や「岩 テクスチャ 画像」などで検索すると同じように画像一面に紙や岩の表面が表示された画像がたくさんヒットするかと思います。
切り抜いて吹き出しの形にしてアクセントにしたり、画像自体の土台に使ったり、今回のようにテクスチャを下の画像に反映させたり、いろんなことに使えるのでとても便利です。

段ボールをレイヤーの上に一面に配置したのがこちらです。

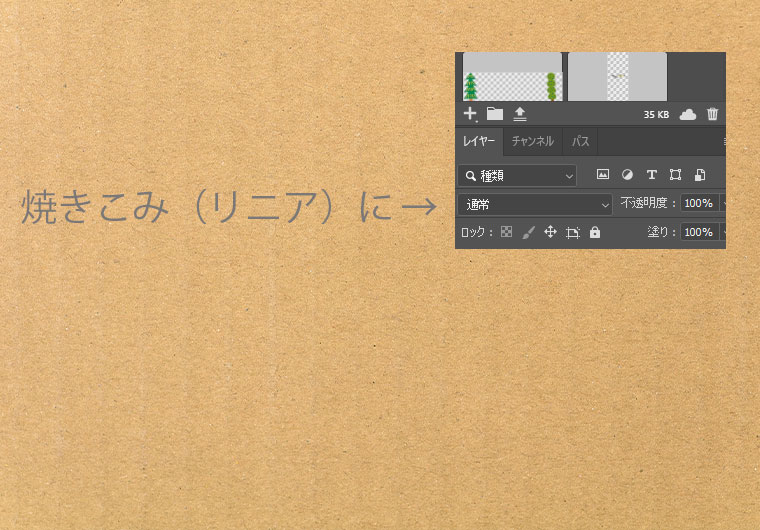
3. 段ボールのレイヤーを選択し、種類の下のところを今回 焼き込み(リニア)を選択しました。
他にも乗算 や 焼き込み(カラー) でも似たように見えるかもしれません。
お好みで調整してみてください。

通常の焼きこみ(リニア)を行ったときはこのような感じになります!
段ボールのもともとの色(茶色)も投影させるので、
・少し不透明度を下げる(今回は60%にしました)
・画像自体にレイヤーマスクをかけて明るさを調整する。
右側レイヤータブの下側にある半月のようなアイコンから「明るさ・コントラスト」で選ぶことができます。
段ボールレイヤーの上に置いておくと全体の明るさが変わります。
逆に下層のレイヤーにおいていると明るさが反映されないので注意です。
こちらに文字を加えて、各々の要素にドロップシャドウを加えたものがタイトルの画像です。
簡単で少し雰囲気が変わるテクスチャの追加、教育の場面やハンドメイド感を打ち出したいときにお試しいただければと思います。
最後までお読みいただきありがとうございました。
ミ☆―――――――――――――――――――――――――――――――――――
Shaping our thoughts - みえない想いをカタチに -
オフィスに関することならクロダシステムズにおまかせください!
OA機器販売/オフィス家具販売/ホームページ制作/グラフィックデザイン制作
その他どんなことでもご相談ください。
お客様に寄り添い、最適なご提案をいたします。
詳しい事業内容は☆こちら☆
株式会社クロダシステムズ
Chroco Design - クロコデザイン -
神戸市西区北別府5丁目15-2
Tel 078-915-7574
―――――――――――――――――――――――――――――――――――☆ミ
広報やデザインにお困りの方はこちら




