【Illustrator】カーブ文字(パス上文字)の方法【チュートリアル】

今回は文字をカーブさせる方法(パス上文字ツールの使い方)をご紹介します。
所要時間:10分くらい
おすすめの使い方:チラシやバナーの見出しや目立たせたい文章があるときに用います。形にも左右されるところがありますが、通常の横書き・縦書きとは異なる配置となりますので、ユーモアがあるデザインになります。
柔らかく親しみやすいデザインが行いたいときに効果的と思われます。
カーブ文字(パス上文字ツール)の作り方

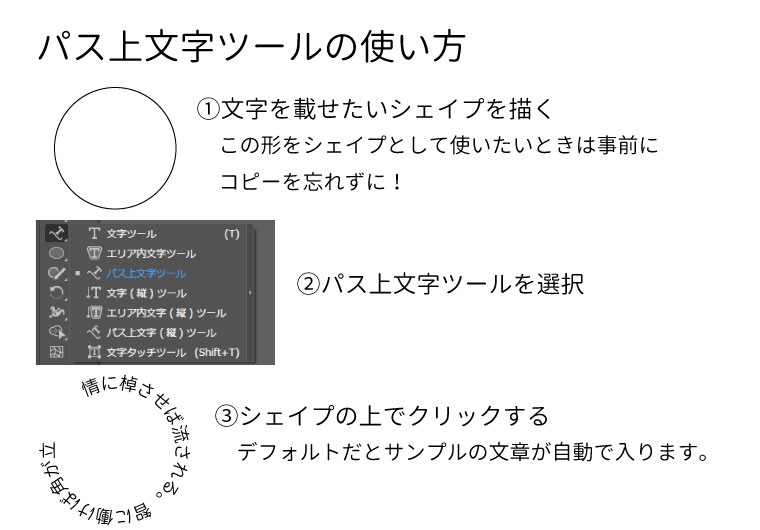
1. 文字を載せたい形を作る。
今回は円に文字を描いていくので円をかきます。
※このとき描いた円に文字を反映させた時点で円としての色の調整(塗りつぶしなど)ができなくなるため、背景色を配置したい場合は事前にコピーしてください。
2. 左側パネルからパス上文字ツールを選択する。(Tと書かれた文字ツールを長押しすると選べます。)
3. 先ほど作ったシェイプの上でクリックする。
こちらでパス上文字は完成です。

パス上文字の修正やその他の使い方
● 文字の開始位置、終了位置は、選択ツール選んだあと文字付近にある□にカーソルを合わせると縦線と矢印のアイコンが表示されるので、クリック&ドラッグすると位置を移動させることができます。
開始位置は終了位置より左側にくることができないので、開始位置と終了位置が近い場合は終了位置をはじめに調整しましょう。
● 文字を配置した後で形を調整したい(正円を楕円に変えたい)場合は左側パネルよりダイレクト選択ツールを選択し、形状を変更することができます。
通常の選択ツールから横幅だけ、縦幅だけを変更すると文字の縦横比も変更になってしまうので注意が必要です。
● 作った形の内側に文字を配置したい場合は、入力した文字の中央に緑の長い線が表示されるので、この線をクリックして内側にドラッグすると文字が内側に変更されます。
カーブの角度もデザインによって変わるので、いろんな角度を試してみてはいかがでしょうか。
最後までお読みいただきありがとうございました。
ミ☆―――――――――――――――――――――――――――――――――――
Shaping our thoughts - みえない想いをカタチに -
オフィスに関することならクロダシステムズにおまかせください!
OA機器販売/オフィス家具販売/ホームページ制作/グラフィックデザイン制作
その他どんなことでもご相談ください。
お客様に寄り添い、最適なご提案をいたします。
詳しい事業内容は☆こちら☆
株式会社クロダシステムズ
Chroco Design - クロコデザイン -
神戸市西区北別府5丁目15-2
Tel 078-915-7574
―――――――――――――――――――――――――――――――――――☆ミ
広報やデザインにお困りの方はこちら




